Every one of my posts has a story with it, whether it is a request from an user, or a need of myself to tweak something to look more interesting or at least to make it right. This time is no different :)
Some of my readers will notice that I just recently abandon the comment approval option. You could post a comment, and will see it instantly. Well, that comes with a price. I have to monitor the Latest Comments Feed more often, or my blog will be bombarding with spamming comments.
One of the things I notice, because of this new change-of-mind, is that the comment link only sends me to the top of the post. However, I know that in HTML you could have a tag with an unique name and the link will lead to the right place. Come to find out, the link is correctly formatted, such as this:
http://hoctro.blogspot.com/2006/share.html#3190550298489538229
but the actual HTML code in the content of the comment looks like this
<a name='comment-3190550298489538229'></a>
where it should be coded as
<a name='3190550298489538229'></a>
Looks like the right hand doesn't talk to the left hand, or in this case the person who codes the post widget doen't talk to the guy who codes the feed widget. Just kidding, we love you Blogger guys, really!!!
Now that I know what to fix, I need to find where to fix. After a while, I find the culprit :-)
If you want to fix this problem too, then follow these steps:
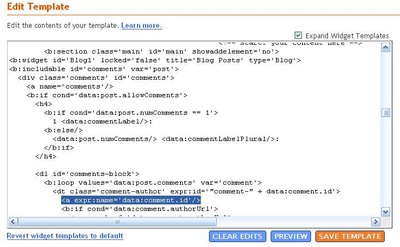
1. Open Template->Edit HTML. Turn the option "Expand Widget Templates" on.
2a. Locate the widget named Blog1, by looking for this line:
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog'>
2b. Locate this line (a function[includable]) with id='comments'
<b:includable id='comments' var='post'>
2c. Look for this line about 10+ lines below:
<a expr:name='"comment-" + data:comment.id'/>
and just simply take out the ["comment-" + ] for the line to become:
<a expr:name='data:comment.id'/>

and you're done.
You can see a sample by clicking on any "latest comment" in my blog's feed (or try this one out, it goes to the end of my "killer post") and it'll take you right to where the comment is located. Now I can check out the users' comment more effectively.
Cheers,
Hoctro

