Dear Friend,
My next step in perfecting the
TabView widget is to add two default tabs to show a blog's latest posts and comments. I also modify the code so that you can have multiple blogs shown in different views.

But first, a quick explanation on "commenting out" things from a Blogger template.
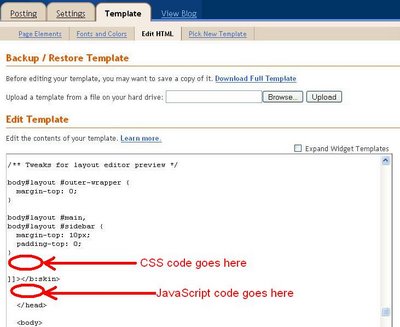
If you want to exclude a section of code inside the two
<script> and
</script>, you can either use
// for a single line, or
/* */ for multiple lines.
For template code
outside Javascript such as html tags, use this notation instead
<!-- -->
Now, to see the effect of multiple tab views, in step 3 from "Introducing TabView Widget - Part 1" tutorial, remove the
<!-- in front of and
--> after the bold code below so the code looks like this
<div>
<h2>Hoctro's Place</h2>
<div class='yui-navset' id='multiTab1'/>
</div>
<div>
<h2>Hackosphere</h2>
<div class='yui-navset' id='multiTab2'/>
</div>
and also near the end remove the
/* in front of and and
*/ after the bold code below so the segment now looks like this:
// Preferred Labels
for (var i=0; i < labels1.length; i++)
if (labels1[i]) cb.searchLabel(blog1, labels1[i], 'listTab1');
var blog2 = "hackosphere.blogspot.com";
var tabView2 = new YAHOO.widget.TabView('multiTab2');
var labels2 = ['Neo','Widgets', "Blogger Power"];
function listTab2(json) {
listOneTab(json, tabView2, "", false);
}
function listLatestPostsTab2(json) {
listOneTab(json, tabView2, "Latest Posts", true);
}
function listLatestCommentsTab2(json) {
listOneTab(json, tabView2, "Latest Comments", false);
}
// Activating calls!
// Latest Posts
cb.search( blog2, "posts", 1, 25, 'listLatestPostsTab2');
// Latest Comments
cb.search( blog2, "comments", 1, 25, 'listLatestCommentsTab2');
// Preferred Labels
for (var i=0; i < labels2.length; i++)
if (labels2[i]) cb.searchLabel("hackosphere.blogspot.com", labels2[i], 'listTab2');
</script>
</b:includable>
</b:widget>
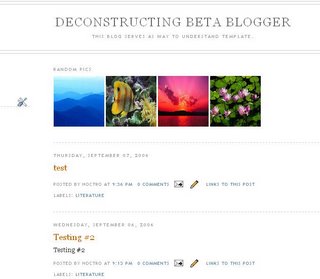
What you will see now is the appearance of another tab view, showing Hackosphere's latest posts, comments, and are watch list of interesting labels.

As you can see, I make it a little bit easier for you to have the ability to add a new tab view, simply by removing the comments. But the process to add a new view from scratch is quite involved, so you need to pay extra attention to make it right. I believe if you interested in reading this article, you already have enough knowledge to proceed. (I wish I can use the ultimate solution, that is writing a pseudocope class, but I have not enough experience to pass value such as json and array to a parameter by reference. So you have to live with the less convenient solution such as this.)
Adding a new tab view to the widget is a three step process, and I will carefully walk you through each step.
Step 1.
If you have not already installed the
TabView widget, please do so.
We are adding yet another third view for the purpose of tracking latest development on Hans' Beautiful Beta blog, and it's going to involve a lot of cut-and-paste, modifying and also common sense. Let's name the id of the "div" that will store it as
multiTab3.
Step 2: Adding the HTML code to house the title and tabview
This step allows you to configure the appearance of the tab views, either vertically, or as a 2 column table, or anything you like.
In step 3's code of part 1, cut and paste this code below right next to it.
<div>
<h2>Hoctro's Place</h2>
<div class='yui-navset' id='multiTab1'/>
</div>
then change h2 content and the id to become (in bold):
<div>
<h2>
Beautiful Beta</h2>
<div class='yui-navset' id='
multiTab3'/>
</div>
Step 3: Adding Javascript code to create a new view
In step 3's code of part 1, cut and paste this code below right next to it.
var blog1 = "hoctro.blogspot.com";
var tabView1 = new YAHOO.widget.TabView('multiTab1');
var labels1 = ['JSON Hacks', 'Label Hacks','Free Templates'];
function listTab1(json) {
listOneTab(json, tabView1, "", false);
}
function listLatestPostsTab1(json) {
listOneTab(json, tabView1, "Latest Posts", true);
}
function listLatestCommentsTab1(json) {
listOneTab(json, tabView1, "Latest Comments", false);
}
// Activating calls!
// Latest Posts
cb.search( blog1, "posts", 1, 25, 'listLatestPostsTab1');
// Latest Comments
cb.search( blog1, "comments", 1, 25, 'listLatestCommentsTab1');
// Preferred Labels
for (var i=0; i < labels1.length; i++)
if (labels1[i]) cb.searchLabel(blog1, labels1[i], 'listTab1');
This is labor-intensive, as we want to duplicate everything from "1" to "3", or rename the blog, such as
blog1 -> blog3
hoctro.blogspot.com -> beautifulbeta.blogspot.com
tabView1 -> tabView3
multiTab1 -> multiTab3
labels1 -> labels3
and so on.
Below is my solution to that replacing process, with changed values in bold:
var
blog3 = "
beautifulbeta.blogspot.com";
var
tabView3 = new YAHOO.widget.TabView('
multiTab3');
var
labels3 = [
'hacks', 'tutorials','widgets', 'gadgets']; // These are Hans' labels.
function
listTab3(json) {
listOneTab(json,
tabView3, "", false);
}
function
listLatestPostsTab3(json) {
listOneTab(json,
tabView3, "Latest Posts", true);
}
function
listLatestCommentsTab3(json) {
listOneTab(json,
tabView3, "Latest Comments", false);
}
// Activating calls!
// Latest Posts
cb.search(
blog3, "posts", 1, 25, '
listLatestPostsTab3');
// Latest Comments
cb.search(
blog3, "comments", 1, 25, '
listLatestCommentsTab3');
// Preferred Labels
for (var i=0; i <
labels3.length; i++)
if (
labels3[i]) cb.searchLabel(
blog3,
labels3[i], '
listTab3');
I also just realize that the html code from step 2 can be placed anywhere, so I just moved my hoctro.blogspot.com tab view to the front of the blog's widget, and it works as expected.
That's all! Please give it a try.
Have a wonderful day.
Update:
* 24 May 07: A translation of this article to indonesian by Bikin is available here:
http://bikinblogger.blogspot.com/2007/05/tabview-widget-bagian-2.html
*26 May 07: Wai Yan Lin translated also part 1, 2 & fav blogs application to Burmese here:
http://waiyanlinn.blogspot.com/2007/05/tabview-widget.html