Dear Friend,
Have you ever experienced after searching and googling to a comprehensive website, then lose track of where you are, and what you are really looking for? I did, many times. To quote a page on the Yahoo's Design Pattern Library: "When the page displayed is within a hierarchy of pages and is not the topmost page," the reader needs some sort of "understanding of where she is in relation to the rest of the site."
The breadcrumb trail at the top of a post provides a nice solution to this problem. In a breadcrumb, you can always click on the label/category before it, or click the "Home" link to go back to the front page. More importantly, the user knows where she is, something that other navigation widgets such as the out-of-the box label, or my previous "tab hack" are not able to address (yet.)

Below are two easy steps to install the "Breadcrumbs Hack" on your blog.
Step1: Embedding Function Definition and Function Call.
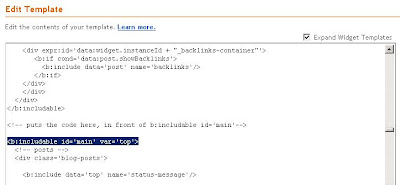
Go to Template->Edit HTML, then check the Expand Widget Templates checkbox.
Look for the Blog1 widget (<b:widget id="Blog1" locked="false" title="Blog Posts" type="Blog">), then locate the main includable:
Put the below code right in front of the highlighted text:

<b:includable id='breadcrumbs' var='post'>
<!-- Breadcrumbs hack. By Hoctro 9/11/2006 http://hoctro.blogspot.com -->
<b:if cond='data:blog.pageType == "item"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:post.labels'>
You are here:
<a expr:href='data:blog.homepageUrl' rel='tag'>Home</a> >
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<a expr:href='data:label.url' rel='tag'> <data:label.name/></a>
</b:if>
</b:loop>
<b:if cond='data:post.title'>
> <b><data:post.title/></b>
</b:if>
</b:if>
</span>
</p>
</b:if>
<!-- End of Breadcrums Hack -->
</b:includable>
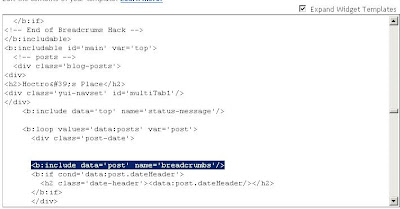
Next, add this line:
<b:include data='post' name='breadcrumbs'/>
right in front of the line <b:if cond='data:post.dateHeader'>. (Since you're already located the line <b:includable id='main' var='top'>, once you add this new line, it is now part of blog1 widget.)

Step 2: Add CSS code
Add this code at the end of the CSS portion (between the pair skin tags (see picture)
.breadcrumbs {
border-bottom:1px dotted #000;
margin:2em 0 0.5em;
padding:0 0 0.5em;
}
(Feel free to modify the first & third parameters of the last two lines (in bold) to expand/shorten the top & bottom heights.)

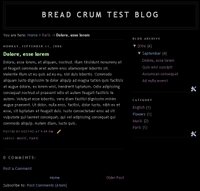
Save your editing, and you should see the breadcrumb only when you view an item page.

I hope you will enjoy this hack and find it useful. Have a wonderful day,
Hoctro (9/11/2006)
Blog: http://hoctro.blogspot.com/