Dear Friend,
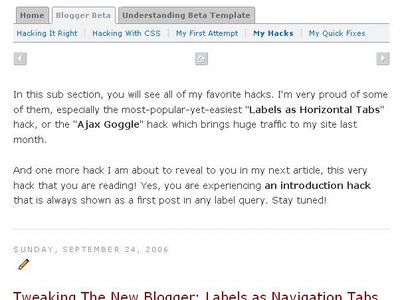
Sometimes a little introductory paragraph or two helps "break the ice" between you and your readers, so they know what they are about to read, rather than just guessing based on one or two "label" words. You can see the new hack in effect on my site. Select on "Blogger Beta"->"My Hacks", for example, will display a little introduction first, then all the hack articles.
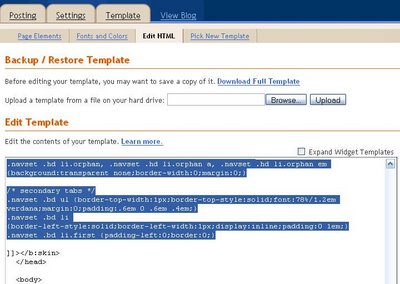
Below are the steps on how to implement this hack. As usual, make a template backup copy, then try it on your test blog first. Also, remember to check on "Expand Widget Templates."
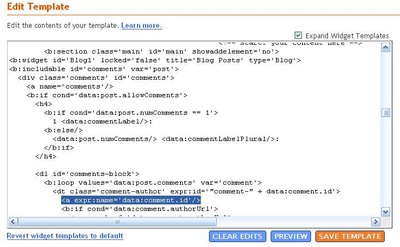
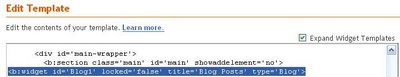
Step 1: Add "introduction" function to Blog1 widgetFirst, locate the widget by looking for this line:
<b:widget id='Blog1' locked='false' title='Blog Posts' type='Blog'>
Once you see it, look for this line:
<b:includable id='main' var='top'>
Then paste this code right in front of it:
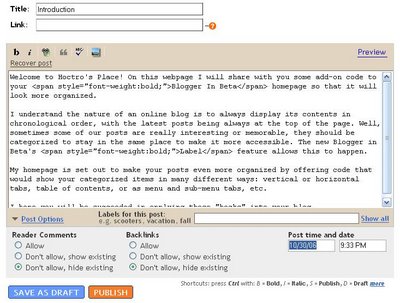
<b:includable id='sub-introduction' var='data:posts'>
<!-- **Introduction Hack - by Hoctro 10/2006 hoctro.blogspot.com ** Step 1 **
**** -->
<b:if cond='data:blog.pageType != "item"'>
<b:loop values='data:posts' var='post'>
<!-- Check for Homepage case -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<b:if cond='data:post.title == "Introduction"'>
<div class='post'>
<div class='post-body'>
<p><data:post.body/></p>
</div>
</div>
</b:if>
</b:if>
<!-- Check for matched labels -->
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:post.title == data:label.name'>
<div class='post'>
<div class='post-body'>
<p><data:post.body/></p>
</div>
</div>
</b:if>
</b:loop>
</b:loop>
</b:if>
</b:includable>
Step 2: Modify the main includable of Blog1 widgetScroll down to this line again,
<b:includable id='main' var='top'>
then look for the portion of code that starts and ends with these lines,
<div id='blog-posts'>
...
<!-- navigation -->
<b:include name='nextprev'/>
You are going to replace everything in between with these lines,
<!-- **Introduction Hack - by Hoctro 10/2006 hoctro.blogspot.com ** Step 2 **
**** -->
<b:include name='sub-introduction' values='data:posts'/>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.title == "Introduction"'>
<b:if cond='data:blog.pageType == "item"'>
<b:include data='post' name='postQuickEdit'/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><data:post.dateHeader/></h2>
</b:if>
<b:include data='post' name='postQuickEdit'/>
<b:include data='post' name='post'/>
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.allowComments'>
<b:include data='post' name='comments'/>
</b:if>
</b:if>
</b:if>
</b:loop>
</div>
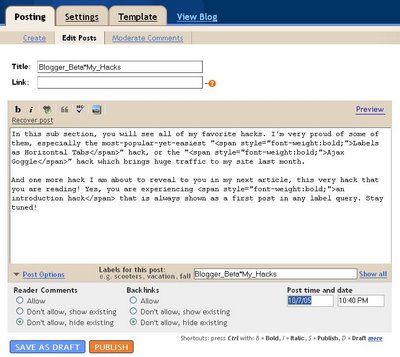
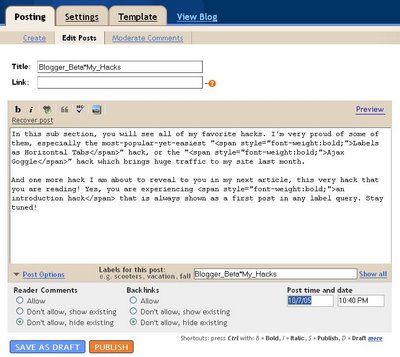
Step 3: Name your new introductory posts with "special" titlesName your "special" new introductory posts' titles with exactly the same label names. for example, for the introductory post of "My Hack" to show correctly on my homepage, I had to name the title as "Blogger_Beta*My_Hacks" (I use my own's two level tab hack, hence the star (*) symbol in the middle) Also, after composing this special post, you need to change the date to some time in the past, so it will not show up as the latest. Also, if your introductory post has more than one label (which you shouldn't do,) make sure the last label is the same as the post's title.

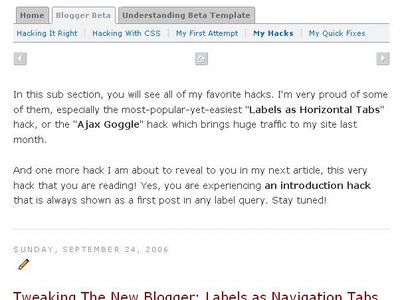
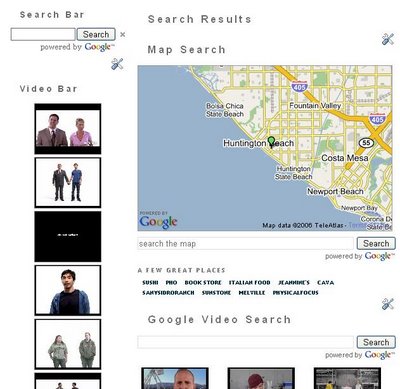
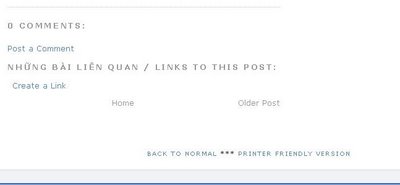
here is the result,

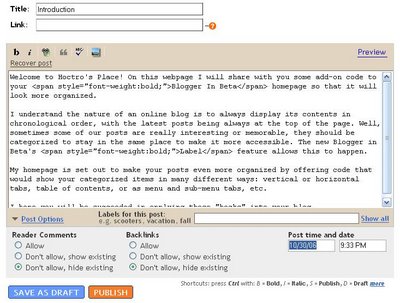
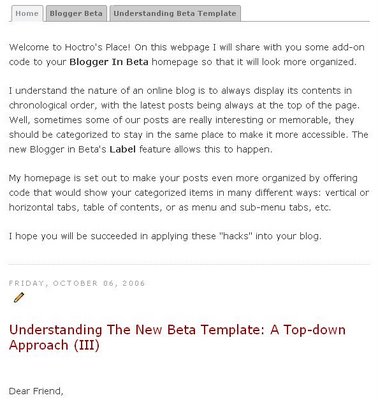
For an introduction in your homepage, you will need something different. You need to create a post with the title "Introduction",
do not assign a label (leave it blank), and set the date to a distant future! (I owe Hans from "Beautiful Beta" for this "set-in-a-future-date", by the way. Thanks! Hans.) This will make sure the post always includes in the homepage's post collection, thus it will show up. When displayed, this post will not show a title nor allow any comment from the readers.

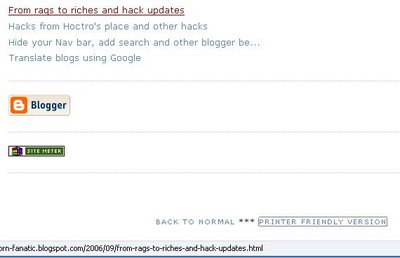
Here is the result,

That's all it takes to have introductory paragraphs to show up on your blog. I hope you will able to make use of this hack.
Technical Comments:Below are my technical comments, explaining the hack's logic. If you are interested in then read on. You're not required to understand my explanations to make it work on your blog.
1. I'm glad I am finally able to write another hack without the help of JavaScript. There is nothing wrong with JavaScript, it's just that stretching beta's own simple language is really fun. Indeed, beta's template doesn't need any Javascript at all, and it still looks great.
2.
In Step 1: the "introduction" function, I create a loop, thus in effect make Blog1 loops through its post collection twice. That's how the introductory post can bubble up to be the first in the list. Inside the loop, I have two cases:
-If the reader is at homepage, then check to see if one of the post has the title of "Introduction." If so, prints the body only. This post must not have a label assigned.
- Next, I create another loop to go thru all the labels, and if one of them match the post's title, then also prints the body.
3.
In Step 2, the goal is completely different. We want the introduction not to show up twice, yet at the same time it must be visible in the item page, if someone clicks on it from the archived list, hence the if-then-else structure.
I hope you will find some good use of both the hack and its source code as well.
Have a wonderful day.
Hoctro
(10/8/2006)