Update: For people whom are looking for three-column templates, I have 8 new Minima templates, using the same CSS code from Blogger
Look for them from this article: Ready-to-use Three-Column Template: Minima Templates
Thanks,
Dear Friend,
Below is my straight-to-the-point instructions on how to install the API Google Search types (video, text, and map) to your blog. The strong point of my fully revised articles is to provide you with more options to change the search parameters without going much inside the template.
Step 1: Get the API key from http://code.google.com/apis/ajaxsearch/signup.html. It's quite simple to get one, really.
Step 2: Add the CSS and code to the header, right after the ] ] ></b:skin> tag.
Replace the text in bold in 2 places with you own API key.
To make your installation/test easier, I upload my template here, so you can download to your Pc, then upload it to your blog in Edit HTML->Upload, and safely skip step 2->4. (But you still have to replace the key to your own.)
<script
src='http://www.google.com/maps?file=api&v=2&key=wW9cday6o7K3g' type='text/javascript'/>
<script
src='http://www.google.com/uds/api?file=uds.js&v=1.0&key=wW9cday6o7K3g' type='text/javascript'/>
<link href='http://www.google.com/uds/css/gsearch.css' rel='stylesheet' type='text/css'/>
<link href='http://www.google.com/uds/css/gsearch_darkgrey.css' rel='stylesheet' type='text/css'/>
<!-- video search solution -->
<script src='http://www.google.com/uds/solutions/videosearch/gsvideosearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videosearch/gsvideosearch.css' rel='stylesheet' type='text/css'/>
<!-- videoBar solution -->
<script src='http://www.google.com/uds/solutions/videobar/gsvideobar.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videobar/gsvideobar.css' rel='stylesheet' type='text/css'/>
<!-- map search solution -->
<script src='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.css' rel='stylesheet' type='text/css'/>
<style type='text/css'>
/* primary colors */
.app_gsvsc { color : rgb(153, 170, 221); }
.search-form-complete_gsvsc div.search-form-save_gsvsc { color : rgb(170, 221, 153); }
div.search-form-save_gsvsc { color : #202020; }
/* selected tag */
div.tag-selected_gsvsc { color : rgb(170, 221, 153); }
/* hover colors */
div.more_gsvsc:hover { color : rgb(170, 221, 153); }
div.tag-control_gsvsc:hover { color : rgb(170, 221, 153); }
.search-form-complete_gsvsc div.search-form-save_gsvsc:hover { color : rgb(170, 221, 153); }
.footerBox_gsvsc a:hover { color : rgb(170, 221, 153); }
.playerBox_gsvsc a.title_gsvsc:hover { color : rgb(170, 221, 153); }
/* secondary colors */
div.more_gsvsc { color : rgb(204, 204, 204); }
div.tag-control_gsvsc { color : rgb(204, 204, 204); }
.searchForm_gsvsc { color : rgb(204, 204, 204); }
.search-form-input_gsvsc { color : rgb(204, 204, 204); }
td.edit-form-input_gsvsc input { color : rgb(204, 204, 204); }
div.edit-form-submit-box_gsvsc { color : rgb(204, 204, 204); }
.footerBox_gsvsc a { color : rgb(204, 204, 204); }
.playerBox_gsvsc a.title_gsvsc { color : rgb(204, 204, 204); }
div.edit-tag_gsvsc { color : rgb(204, 204, 204); }
/* special settings, not called out in standard color overrides */
.tiny-results_gsvsc div.tiny-video-result_gsvsc { border-color : #000000; }
.results_gsvsc div.video-result_gsvsc { border-color : #000000; }
.search-form-input_gsvsc {
color : #676767;
background-color : #e0e0e0;
}
/* mapsearch styles */
#mapsc { width : 100%; }
#mapsc .gsmsc-idleMapDiv { height : 260px; }
#mapsc .gsmsc-mapDiv { height : 260px; }
#mapsc .gs-localResult { color : #676767; }
#mapsc a:link,
#mapsc a:visited { color : #0000cc; }
#hotspots {
padding-left : 8px;
}
#hotspots ul.hotspots {
margin : 0px;
margin-bottom : 4px;
padding : 0px;
}
#hotspots ul.hotspots li {
text-indent : 0px;
font:bold 70%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
display : inline;
padding : 0px;
margin-right : 8px;
cursor : pointer;
}
#hotspots ul.hotspots li:hover {
text-decoration : underline;
}
h3.sidebar-subtitle {
margin:.25em 0 .25em;
font:bold 75%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
letter-spacing:.2em;
color:#777;
}
/* center column search stuff */
#searchform { width : 100%; margin-bottom : 8px;}
#searchControl .gs-result .gs-title,
#searchControl .gs-result .gs-title * {
color : rgb(153,170,221);
}
#searchControl .gsc-resultsHeader {
border-bottom-color : rgb(99,99,99);
}
#searchControl .gsc-control {
width : 100%;
}
#searchControl .gsc-tabHeader.gsc-tabhActive {
border-left: 1px #636363;
border-right: 1px solid #636363;
border-top: 2px solid rgb(153,170,221);
background: #e9e9e9;
}
#searchControl .gsc-tabHeader.gsc-tabhInactive {
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 2px solid #636363;
background: black;
}
</style>
<script type='text/javascript'>
var mapSearch;
var videoSearch;
var coreSearch;
var videoBar;
function SolutionLoad() {
var videoOptions = {
twoRowMode : true,
startupDelay : 150
}
videoSearch = new GSvideoSearchControl(
document.getElementById("videosc"), // container
defaultTags, // default tag array
null, // optional load function
null, // optional save function
videoOptions // optional options
);
// video bar
var vbOptions = {
largeResultSet : true,
master : videoSearch
}
videoBar = new GSvideoBar(document.getElementById("videoBarDiv"), null, vbOptions);
videoBar.execute("mac vs pc ad");
// set title to the Googleplex and the link to
// the Google corporate information page
// set the hotspot list to the list above
var mapOptions = {
title : "Hoctro's Hangout Place",
url : "http://en.wikipedia.org/wiki/Huntington_Beach,_California",
hotspots : hotspotsList
};
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
var controlRoot = document.getElementById("searchControl");
// create the search control
coreSearch = new GSearchControl();
coreSearch.setLinkTarget(GSearch.LINK_TARGET_SELF);
coreSearch.setResultSetSize(GSearch.LARGE_RESULTSET);
// prep for decoupled search form
var searchFormElement = document.getElementById("searchform");
var drawOptions = new GdrawOptions();
drawOptions.setSearchFormRoot(searchFormElement);
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// populate - web, this blog, all blogs
var searcher = new GwebSearch();
searcher.setUserDefinedLabel("The Web");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setUserDefinedLabel("Blogsphere");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleajaxsearchapi.blogspot.com/");
searcher.setUserDefinedLabel("Ajax Search Blog");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleblog.blogspot.com/");
searcher.setUserDefinedLabel("Google Blog");
coreSearch.addSearcher(searcher);
searcher = new GwebSearch();
searcher.setSiteRestriction("http://www.blogger.com/");
searcher.setUserDefinedLabel("Blogger");
coreSearch.addSearcher(searcher);
coreSearch.draw(controlRoot, drawOptions);
}
function doCoreSearch(q) {
coreSearch.execute(q);
}
function doMapSearch(q) {
mapSearch.newSearch(q);
}
function doVideoSearch(q) {
videoSearch.vsf.input.value = q;
videoSearch.searchByString(videoSearch.vsf);
}
registerLoadHandler(SolutionLoad);
function registerLoadHandler(handler) {
var node = window;
if (node.addEventListener) {
node.addEventListener("load", handler, false);
} else if (node.attachEvent) {
node.attachEvent("onload", handler);
} else {
node['onload'] = handler;
}
return true;
}
</script>
Step 3: Add these new 5 widgets to your blog, following instructions here, section B.4.
<b:widget id='HTML31' locked='false' title='Search Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchform'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML32' locked='false' title='Video Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videoBarDiv'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML33' locked='false' title='Search Results' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchControl'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML34' locked='false' title='Map Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='mapsc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML35' locked='false' title='Google Video Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videosc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
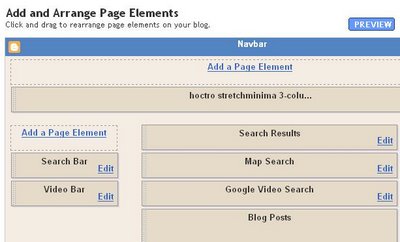
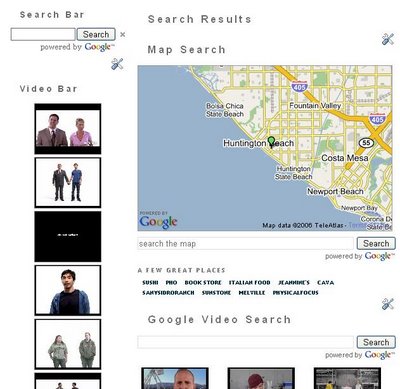
Step 4: Move around the widgets in Page Elements so that it looks like this. This is how we have a little freedom in moving the search widgets around if need be.

Notice sometimes you'll see this prompt, don't worry, just click OK.

To enhance our flexibilities in changing search items for the map and the video bars, two more steps are required.
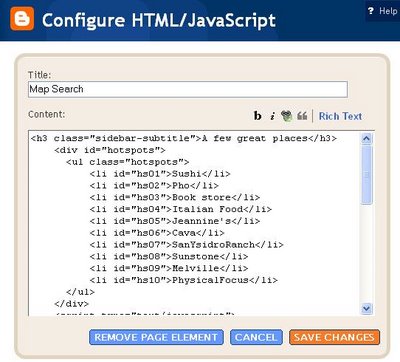
Step 5: Adding contents to the Map Widget: cut and paste this code to the content of the Map Search widget:
<font color="brown">
<h3 class="sidebar-subtitle">A few great places</h3>
<div id="hotspots">
<ul class="hotspots">
<li id="hs01">Sushi</li>
<li id="hs02">Pho</li>
<li id="hs03">Book store</li>
<li id="hs04">Italian Food</li>
<li id="hs05">Jeannine's</li>
<li id="hs06">Cava</li>
<li id="hs07">SanYsidroRanch</li>
<li id="hs08">Sunstone</li>
<li id="hs09">Melville</li>
<li id="hs10">PhysicalFocus</li>
</ul>
</div>
<script type="text/javascript">
var hotspotsList = [
{ element : document.getElementById("hs01"), query : "Sushi" },
{ element : document.getElementById("hs02"), query : "Pho" },
{ element : document.getElementById("hs03"), query : "Book Stores" },
{ element : document.getElementById("hs04"), query : "Italian Food" },
{ element : document.getElementById("hs05"), query : "Jeannine's" },
{ element : document.getElementById("hs06"), query : "Cava Restaurant & Bar" },
{ element : document.getElementById("hs07"), query : "San Ysidro Ranch" },
{ element : document.getElementById("hs08"), query : "Sunstone Winery" },
{ element : document.getElementById("hs09"), query : "Melville Winery" },
{ element : document.getElementById("hs10"), query : "Physical Focus" }
];
</script>
</font>

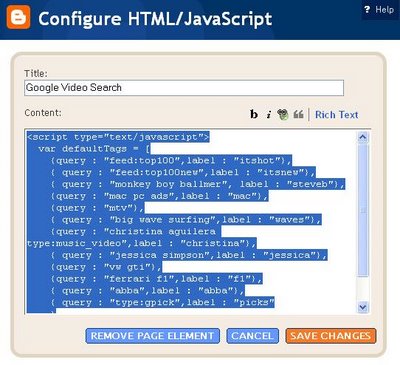
Step 6: Adding contents to the Video Widget: cut and paste this code to the content of the Video Search widget:
<font color="brown">
<script type="text/javascript">
var defaultTags = [
{query : "feed:top100",label : "itshot"},
{ query : "feed:top100new",label : "itsnew"},
{ query : "monkey boy ballmer", label : "steveb"},
{query : "mac pc ads",label : "mac"},
{query : "mtv"},
{ query : "big wave surfing",label : "waves"},
{query : "christina aguilera type:music_video",label : "christina"},
{ query : "jessica simpson",label : "jessica"},
{query : "vw gti"},
{query : "ferrari f1",label : "f1"},
{ query : "abba",label : "abba"},
{ query : "type:gpick",label : "picks"
}
];
</script>
</font>

That's it! We're done!
Here's my test site with the new search widgets: http://hoctro-stretchminima.blogspot.com/

To add new locations, go to step 5 and 6 and change at will. I'll let you exercise your brain on how to add a new line item to the search.
Discussion:
- This map uses a central location to look for the searches. For example, I use the city of Huntington Beach, California as my center point, then clicking on Starbuck link, I was able to locate all the coffee shops around the city.
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
-Under the main map, you will see the forward or backward buttons. Clicking on these will give you all the locations near the blog's central point.

- The Core Search is also really cool, in that you can do many kind of searches from many different servers, the results will be shown in tabs in front of your main content (that is where I put in the div in step 3.) Make sure you change the CSS code to make the tabs look more decent.

I would like to thank Mr. Mark Lucovsky for putting together these hacks and making all of the above code available for us bloggers to use.
Cheers,
Hoctro
Blog: http://hoctro.blogspot.com/
Update:
My article is mentioned in Buzz today (9/26/06 11:30 AM Pacific time). Thanks, Eric and the Beta Blogger team. Keep up your great work.

Update 2 (11/24/06):
My blog is mentioned in the API Search Blog. Thank you very much!