While spending time cleaning up my grammar mistakes for my latest post today, I had to stroll to the end of my 6-pages long article again and again, and again (you get the idea :-) to look for the pencil icon to edit the post. Then I thought, hey, why can't I have another pencil at the top of the page, thus saving at least half of my editing time from scrolling down?

After some hacking attempts, the result is sweet:

And so here it is, a hack on "How to add an editing pencil at the top of your post."
Instructions:
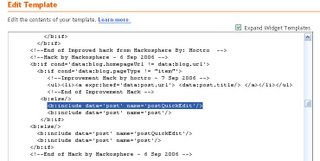
Go to your template's HTML editing page, expand it, and look for this line:
<b:include data='post' name='post'/>
add this line right in front of it:
<b:include data='post' name='postQuickEdit'/>
If you use Mr. Ramani's hack (and my enhanced hack to his,) there are two instances of the include (function calls in us hacker jargon :-) so you will have to paste twice in front of each (see picture.)

As you can see, the line just added serves no more than a call to the postQuickEdit function, which in turn will do the checking if you use the editing feature while seeing it live. By putting it in front, you make sure every post on your main page and/or your item page has the pencil. The category/index page in Mr. Ramani's hack is excluded, for we didn't add it in front of the line that prints the title.
That's all folks! Have a nice weekend to you all! Happy (Blogger Beta) Hacking!!!
Hoctro (9/2006)
Blog: http://hoctro.blogspot.com/